TUTORIAL MACROMEDIA DREAMWEAVER
MERENCANAKAN SEBUAH WEBSITE






 Common
Common


































































Dalam membuat website kita harus merencanakan dahulu apa tujuan dari pembuatan website ini, informasi-informasi apa yang akan diberikan dan kepada siapa informasi-informasi tersebut dituju. Macromedia Dreamweaver adalah salah satu program pembuatan website yang mempunyai banyak sekali menu-menu dan tool-tool yang dapat dipergunakan untuk mendesain website yang lebih kreatif, anda dapat membuat sebuah site yang komplit. Untuk mendapatkan hasil lebih bagus, anda harus mendesain dan merencanakan wesite anda lebih dahulu untuk tiap-tiap halaman site yang ada.
Rencana dan desain sebuah site
Ketika memulai merencanakan membuat website, anda diharapkan melakukannya secara bertahap dan terencana untuk memastikan situs anda baik dan berhasil. Walaupun anda hanya akan membuat homepage pribadi yang hanya akan dilihat dan dikunjungi oleh teman dan keluarga anda. Bagi anda seorang staff pengajar situs pribadi anda bisa digunakan untuk memberikan informasi dan layanan ajar online untuk mahasiswa anda.
Menentukan tujuan anda
Menentukan tujuan site anda adalah langkah pertama kali yang harus anda ambil untuk pembuatan sebuah website. Tanya pada diri anda atau rekan anda tentang sebuah website. Apa yang anda harapkan bila anda mempunyai situs pribadi? Tulis semua tujuan dan harapan anda agar anda dapat mengingatnya saat proses mendesain website. Tujuan-tujuan tersebut akan sangat membantu anda agar tetap terfokus dan mempunyai target terhadap website yang anda inginkan. Sebuah website yang memberikan berita-berita dengan subjet tertentu sangat berbeda dengan website yang menjual produk atau komersial.
Memilih sasaran pengunjung situs
Setelah anda menentukan apa yang anda inginkan untuk menyelesaikan website anda, anda harus menentukan siapa saja, atau sasaran pengunjung situs anda. Sebenarnya ini adalah pertanyaan bodoh, siapa saja didunia dapat mengunjungi situs anda. Banyak orang mengunakan browser berbeda satu dengan lainnya, kecepatan yang berbeda, dan punya atau tidak punya media plug-in tambahan (contoh=speaker). Semua faktor-faktor tersebut dapat mempengaruhi dalam menggunakan situs anda. Maka anda harus menentukan target audience, setelah itu dapat mendesain website anda.
MEMBUAT, MEMBUKA, DAN MENYIMPAN DOKUMEN HTML
Dreamweaver menawarkan berbagai macam cara untuk membuat suatu dokumen. Anda dapat membuat baru, dokumen HTML yang kosong; Anda dapat membuka dokumen HTML yang sudah ada, atau jika untuk mempersingkat waktu, anda dapat membuat dokumen baru berdasarkan template (blangko).
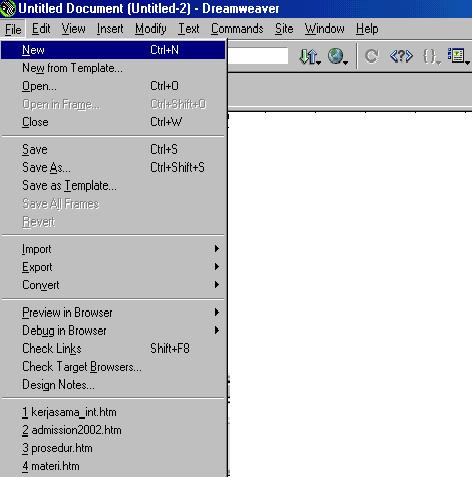
Membuat dokumen HTML kosong baru :
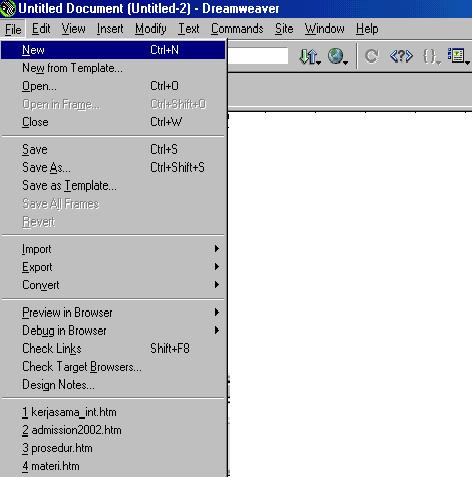
Pada tampilan windows, pilih menu File > New.

Untuk membuka file HTML yang sudah ada :
Pilih menu File > Open
Anda dapat memilih file HTML yang anda inginkan.
Membuat dokumen baru berdasarkan template :
- Pilih menu File > New from Template. Akan tampak dialog box, daftar template-template yang ada (anda harus membuat sebuah template terlebih dahulu sebelum membuat dokumen baru berdasarkan template)
- Pilih salah satu template. Dokumen baru akan dibuat berdasarkan template tersebut.
Menyimpan dokumen :
- Pilih menu File > Save.
- Ketik nama file dan tentukan dimana anda ingin menyimpan file tersebut.
Catatan : Dreamweaver akan secara otomatis menyimpan file tersebut dalam bentuk htm atau html.
- Klik button Save untuk menyimpan file tersebut.
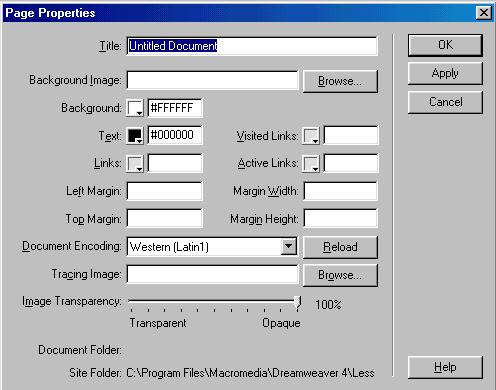
Mengatur document properties
Judul halaman, background image dan warna-warna, teks dan warna link adalah dasar dari semua dokumen HTML. Judul halaman merupakan identitas dan nama dokumen. Background image atau gambar background dari halaman (kita bisa juga memakai warna untuk background) diatur untuk keseluruhan tampilan dari dokumen tersebut. Teks dan warna link membantu untuk pengunjung situs membedakan teks mana yang bisa masuk kehalaman lain, dan juga bisa membedakan dari warna teks link sudah dikunjungi atau belum.
Merubah judul halaman
Judul dari halaman HTML sangat membantu pengunjung tetap dapat memberitahu site apa yang sedang pengunjung buka, dapat dilihat pada menu bar windows dibawah. Jika anda memberi judul pada halaman tersebut maka tidak akan tampak identitas halaman tersebut pada tampilan window.
Untuk mengganti judul halaman :
Langkah-langkah :
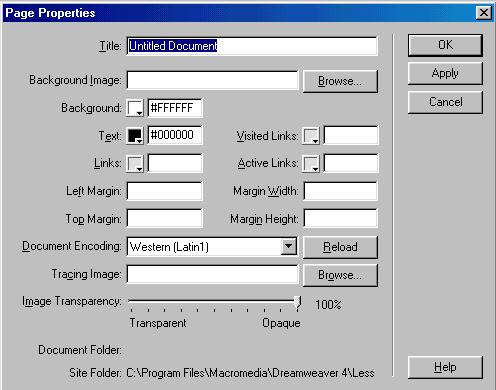
- Pilih menu Modify > Page Properties.
- Klik kursor anda pada daerah kosong di halaman web. Lalu pilih Page
Properties dengan mengklik kanan mouse anda. Masukkan judul untuk halaman tersebut pada title text box.

DREAMWEAVER WORK AREA
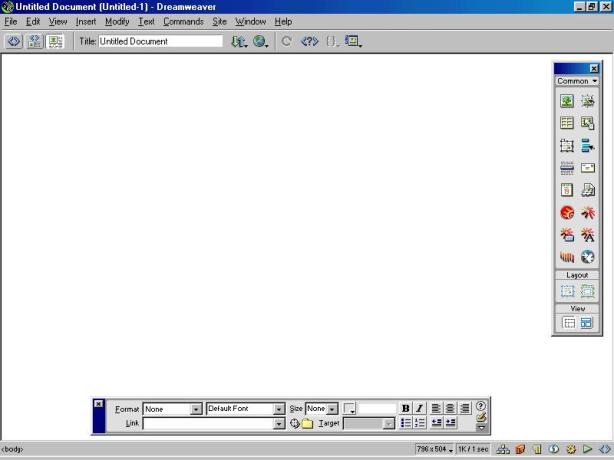
Kita mulai dengan overview dari dreamweaver work area atau daerah kerja dreamweaver.
- Jika anda belum masuk ke dalam program dreamweaver, klik 2 kali pada icon shortcut dreamweaver atau klik pada start menu pilih program lalu pilih program macromedia dreamweaver 4 , klik 1 kali pada icon dreamweaver 4.
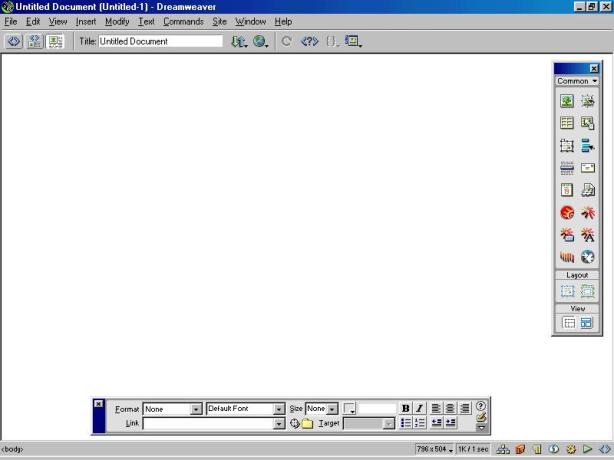
Pada area kerja dreamweaver 4 akan tampak seperti di bawah ini :

Pada tampilan di atas adalah tampilan dimana dokumen yang akan anda buat dan edit.
- Pada object panel terdapat icon-icon yang dapat anda klik untuk memasukkan object pada dokumen anda dan untuk merubah cara anda dalam pembuatan halaman web.
- Launcher bar terdapat button-button untuk membuka dan menutup panel-panel icon dimana anda sering menggunakannya dalam bekerja.
- Pada property inspector ditampilkan properti-properti dari object atau text yang dipilih dan anda dapat memodifikasi properti tersebut. (contoh = jenis text, ukuran text, dan sebagainya)
Untuk membuka tampilan windows, inspector dan panel-panel, gunakan
menu Window. Beri tanda check untuk memilih tampilan mana yang anda
perlukan pada tampilan window.
DOCUMENT WINDOW
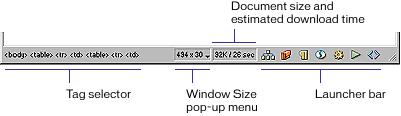
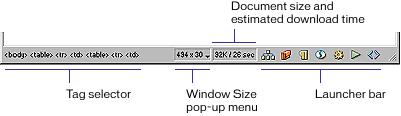
Pada baris judul dari tampilan document window ditunjukkan judul halaman, nama folder dan nama file ada dalam tanda kurung. Bila file anda belum disimpan akan terdapat tulisan unsaved. Status bar, didapat pada bagian paling bawah document window, menunjukkan informasi-informasi tentang dokumen yang sedang anda buat.

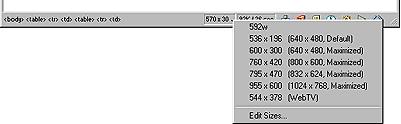
Pada tag selector menampilkan HTML control pada text atau object yang anda pilih. Klik salah satu text atau object maka pada tag selector akan tampak HTML control, contoh anda dapat mengklik pada dokumen window, pada tag selector akan tampak tulisan <body> disini menunjukan anda sedang bekerja pada body dari dokumen secara HTML. Pada Window size pop-up menu dapat melihat ukuran window yang ditampilkan dan anda dapat mengedit tampilan ukuran yang anda inginkan.
Disebelah kanan menu window size pop-up dapat anda lihat ukuran besarnya file dokumen dan waktu yang dibutuhkan untuk download file pada tampilan window.
Launcher bar yang terdapat di sebelah kanan bawah pada tampilan window, pada setting awal launcher bar buttons akan menampilkan Asset panel, HTML styles panel, CSS styles panel, Behaviors panel, History panel dan Code inspector.
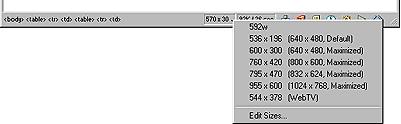
Mengatur ukuran window
Pada status bar di dokumen window menampilkan dimensi atau ukuran window saat itu (dalam pixel). Jika anda mengklik ukuran window ini, Dreamweaver menampilkan menu window size pop-up, dimana anda dapat mengatur ukuran yang cocok untuk tampilan pada monitor anda. Untuk mendesain sebuah halaman pada ukuran spesifik yang terbaik, anda dapat memilih pada ukuran yang sudah ditentukan, mengatur ukuran yang sudah ditentukan itu sesuai dengan keinginan anda atau membuat ukuran baru.

Catatan : Pada ukuran window menggambarkan ukuran dimensi pada browser. Untuk contoh, anda menggunakan ukuran “536 x 196 (640 x 480, default)” jika pengunjung situs anda yang menggunakan Microsoft Internet Explorer atau Netscape Navigator, maka konfigurasi tampilan mereka 640 x 480.
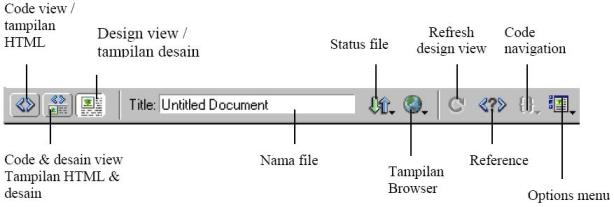
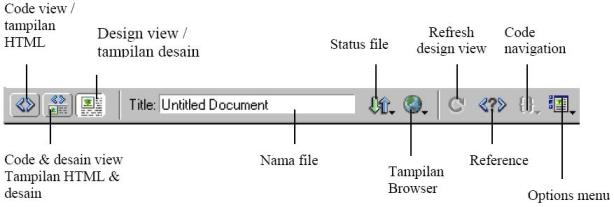
TOOLBAR
Toolbar dreamweaver terdapat button-button yang dapat anda pilih dalam menampilkan dokumen anda secara cepat : Code (HTML), desain, dan gabungan keduanya yaitu tampilan secara HTML dan desain.Toolbar juga menampilkan button-button perintah yang terdapat pada sebelah kanan nama dokumen.

- Untuk menampilkan dan menyembunyikan Toolbar, pilih menu View > Toolbar.
- Untuk tampilan dokumen secara kode atau HTML , klik button Code View pada toolbar. Disini anda dapat mengedit atau membuat halaman web anda secara HTML
- Untuk tampilan dokumen secara kode dan desain, klik button Code & Design View
- Untuk tampilan dokumen secara desain, klik button Design View. Disini anda bisa mengedit atau membuat halaman web anda secara visual.
- Untuk merubah nama dokumen, klik pada title lalu rubah nama dokumen sesuai dengan keinginan anda.
- Anda dapat melihat halaman web secara browser (Internet Explorer) dengan mengklik button Preview Browser.
- Pada Options menu, anda dapat memilih tampilan desain yang anda inginkan, contoh : anda dapat menambahkan tampilan Rulers(garis ukuran) untuk memudahkan anda dalam mendesain sebuah web.
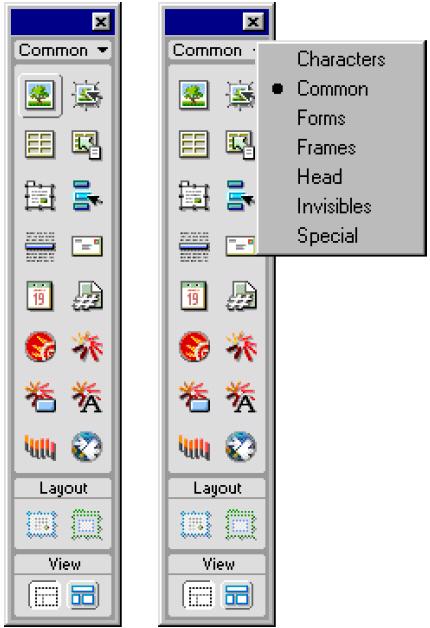
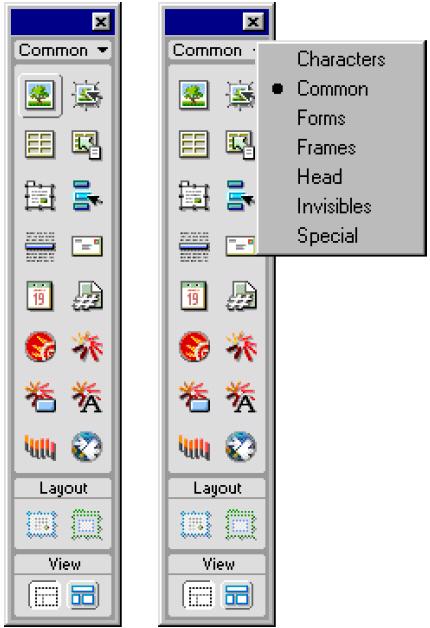
OBJECT PANEL
Pada Object panel terdapat button-button untuk membuat dan memasukkan object seperti tabel, layer dan images. Untuk menampilkan dan menyembunyikan Objects panel, pilih menu Window > Objects.
Memasukkan sebuah Object :
Klik icon button pada Object panel, tergantung pada object yang dipilih setelah anda mengkik salah satu button maka akan tampil Dialog Box yang harus anda isi untuk memasukkan object tersebut. Object panel terdiri dari 7 kategori : Character, Common, Form, Frames, Head, Invisibles dan Special. Semua kategori tersebut menampilkan button untuk merubah tampilan : Standard dan Layout. Untuk saat ini kita hanya akan membicarakan kategori Common atau kategori yang umum dan biasa dipakai dan kategori Character.
 Common
Common
Kategori Common pada Object panel terdiri dari :
Image Memasukkan sebuah gambar atau image pada cursor. Dialog Box akan tampil sehingga anda dapat secara spesifik memilih file image yang anda inginkan.

Rollover Image Anda dapat secara khusus memilih 2 file image yang akan anda masukkan dan membuat 2 file image tersebut ditampilkan secara rollover.
Rollover adalah bila sebuah gambar atau image akan berubah menjadi gambar yang lain bila mouse pointer dikenakan pada image tersebut.

Table, menempatkan atau membuat tabel.

Tabular Data, membuat tabel, lalu mengisi tabel tersebut dengan data dari file yang lain (seperti Microsoft Excel atau dari database).
Navigation Bar memasukkan beberapa image untuk Navigasi masuk ke site yang lain.
Horizontal Rule, menempatkan garis horizontal pada halaman web.
Layer, membuat sebuah layer. Klik button layer, lalu tempatkan mouse pointer pada halaman kerja dan drag untuk mengatur ukuran dan lokasi dari layer tersebut.
E-Mail Link, membuat link sebuah e-mail.
Date, menempatkan tanggal pada halaman web. Dialog Box akan muncul untuk spesifikasi format dari tanggal, Dreamweaver akan mengupdate dari tanggal secara otomatis setiap kali anda menyimpan file.
Server-Side Include, memasukkan server-side termasuk dalam web page. Dialog Box akan tampil dimana anda dapat memilih sumber file yang ada di server.
Fireworks HTML, memasukkan file HTML yang sudah dibuat atau sudah ada yang dibuat dari program Fireworks.
Flash Button, memasukkan Flash Button pada halaman web.
Flash Text, membuat Flash text object.
Shockwave, menempatkan movie dari Macromedia Shockwave pada halaman web. Dialog Box akan muncul agar anda dapat memilih sumber file DCR daripada movie, atau anda dapat menggunakan Property inspector untuk menspesifikasi sumber file.
Generator, menempatkan object Macromedia Generator pada halaman web.
Layout and View, pada bagian View daripada Object panel terdapat button-button untuk anda pilih mode tampilan, Standard atau Layout.
Draw Layout Cell, membuat tabel cell secara individu pada tampilan Design View.
Draw Layout Table, membuat tabel secara individu pada tampilan Design View.
Character, pada kategori ini anda dapat memasukkan macam-macam karakter dari teks atau object. Pilih kategori Charackter ini dengan mengklik button paling atas di Object panel, pilih Character.

Kategori Character ini terdiri dari :
Line Breaking , membuat alinea baru.
Non-Breaking Space , memasukkan spasi pada teks atau object.
Copyright , memasukkan karakter Copyright.
Registered , memasukkan karakter registered
Trademark , memasukkan karakter Trademark
Dan berbagai macam karakter yang bisa anda masukkan pada dokumen anda.
PROPERTY INSPECTOR
Pada Property inspector anda dapat memeriksa dan mengedit elemen yang ada pada halaman web. (Elemen itu adalah object atau teks). Untuk menampilkan atau menyembunyikan Property inspector, pilih menu Window > Properties.
Selama ini anda mengedit dan membuat teks atau mengedit object didalam dokumen pada tampilan window, dengan Property inspector anda dapat mengeditnya denga cepat.(seperti contohnya : anda ingin merubah jenis fonts teks yang sudah anda buat dengan shadding teks lalu mengganti jenis font, atau pada object anda dapat merubah alamat URL atau link yang dituju).
Tampilan Property inspector sangat bervariasi tergantung elemen yang dipilih. Untuk informasi properties yang spesifik, pilih elemen yang diinginkan pada dokumen window lalu klik icon Help pada pojok kanan atas daripada Property inspector.
Memilih Jenis Font
Pada Property inspector bar, anda diberikan fasilitas dalam memilih jenisjenis teks atau font untuk penulisan pada pembuatan halaman web anda.

Mengatur format teks
· Ukuran teks atau font dapat diatur pada kolom size
· Anda dapat memilih align dari teks anda
· Membuat list numbering atau bullet
Bekerja dengan macam-macam warna
Pada Dreamweaver, ada bermacam-macam dialog box, seperti juga pada Property inspector ada menu untuk kotak-kotak pilihan warna untuk teks. Anda tinggal memilih warna-warna sesuai dengan keinginan anda.
Memilih warna pada Dreamweaver :

· Klik salah satu kotak warna pilihan.
Hyperlink
Membuat Hyperlink dari Property inspector
Anda dapat membuat hyperlink teks dari halaman yang dibuka ke halaman lain menggunakan fasilitas property inspector.
1. Pilih teks yang akan anda hyperlink.
2. Shadding teks tersebut (menekan tombol kiri pada mouse, pilih teks yang akan di link), lalu pindahkan kursor anda pada property inspector bar, klik pada area Link ketik nama file yang dituju.
3. Pindahkan kursor ke sembarang tempat, maka teks anda sudah hyperlink

Anda juga dapat memilih tujuan link dengan membuka lambang folder, maka akan tampak dialog box, dimana anda dapat memilih file yang anda inginkan.

Memasukkan Image atau gambar
Anda akan belajar dengan 2 cara untuk memasukkan image pada Dreamweaver , dengan menggunakan main menu dan dengan menggunakan Object panel.
1. Klik kursor pada tempat dimana anda ingin memasukkan image. (coba anda klik tempat paling atas pada dokumen anda)
2. Pilih menu Insert > Image
3. Tampak dialog box untuk memilih file image, buka folder images. Pilih file logo, pada dialog box sebelah kanan anda akan melihat preview dari image tersebut.

4. Klik select, maka image tersebut akan masuk pada dokumen anda.
5. Untuk cara dengan penggunaan Object panel ; Klik button insert image pada Object panel.

6. Maka akan tampak tampilan dialog box yang sama, lakukan seperti langkah sebelumnya.
Membuat rollover image
Rollover image adalah suatu image yang akan berubah ketika pointer dari mouse diarahkan pada image tersebut.
Rolover image terdiri dari 2 gambar atau image: image pertama akan tampak pada saat kita pertama kali loading browers, dan image kedua akan tampak ketika pointer diarahkan pada image tersebut. Pastikan kedua image tersebut ukuran yang sama, bila tidak sama maka tampilan site hasil desain anda tampak tidak teratur.
1. Klik button image rollover pada object panel

2. Maka akan keluar dialog box yang harus anda isi nama rollover image tersebut, memilih image pertama dan memilih rollover image atau image kedua (sebelumnya anda harus sudah menyiapkan image-image tersebut), alamat url atau link yang dituju bila image tersebut diklik.
3. Pastikan anda mengklik option Preload image rollover, untuk memastikan image rollover tersebut jalan bila dibrowse.
4. Klik OK untuk menutup dialog box tersebut bila sudah selesai.
Anda tidak akan dapat melihat hasil rollover image tersebut dalam tampilan dokumen window ; rollover image hanya akan tampak pada browser, anda tidak perlu menyimpan (save) dokumen anda terlebih dahulu.
· Tekan F12 > anda akan melihat dokumen anda pada web browser. Arahkan pointer anda pada image tersebut, maka akan tampak image yang berubah-ubah.
· Ketika anda selesai melihat file tersebut dalam tampilan browser, tutup window browser tersebut.
· Kembali dokumen anda pada Dreamweaver, pilih menu File > Save untuk menyimpan file anda tersebut.
Memasukkan Flash Button
Pada Dreamweaver anda diberikan kemudahan dalam mendesain website yang dinamis dengan adanya button-button menu pada tampilan dokumen anda. Macromedia Dreamweaver dapat langsung memasukkan Flash Button yang sangat dinamis dan animasi dalam berbagai macam bentuk. Klik menu flash button pada Object panel.

Maka akan keluar sebuah dialog box, yang harus anda isi, dengan memilih bentuk-bentuk button, menulis teks dan jenis hingga ukuran teks yang akan ditampilkan pada button tersebut, memasukkan alamat halaman lain (link).
Memasukkan Flash Text
Dreamweaver juga memberikan fasilitas hyperlink dengan flash text.
1. Klik menu flash text pada Object panel, maka akan tampak dialog box yang harus anda isi.

2. Maka akan keluar dialog box yang harus anda isi properties dari teks (jenis teks, ukuran, align, dan sebagainya), hampir sama dengan rollover image, flash text dapat disebut rollover text. Tetapi hanya warna dari teks tersebut yang dapat berubah (rollover).
3. Pastikan anda mengklik option show font, untuk memastikan textrollover tersebut jalan bila dibrowse.
4. Klik OK untuk menutup dialog box tersebut bila sudah selesai.
Anda tidak akan dapat melihat hasil rollover image tersebut dalam tampilan dokumen window ; flash text hanya akan tampak pada browser, anda tidak perlu menyimpan (save) dokumen anda terlebih dahulu.
· Tekan F12 > anda akan melihat dokumen anda pada web browser. Arahkan pointer anda pada image tersebut, maka akan tampak image yang berubah-ubah.
· Ketika anda selesai melihat file tersebut dalam tampilan browser, tutup window browser tersebut.
· Kembali dokumen anda pada Dreamweaver, pilih menu File > Save untuk menyimpan file anda tersebut.
BEKERJA DENGAN TABEL
Tabel digunakan untuk memformat data dalam posisi-posisi kolom dan baris. Perpotongan antara baris dan kolom dinamakan sel, dan kita dapat memasukkan data di dalam sel tersebut.
Memasukkan tabel
Untuk memasukkan tabel ke dalam halaman homepage, pertama-tama letakkan kursor ke tempat yang diinginkan. Kemudian, pilihlah satu diantara 3 cara berikut ini :
1. Klik menu Insert – Table

2. Klik tombol “Insert table” pada Object Panel, kategori Common.

3. Tekan shortcut key : Ctrl+Alt+T
Kemudian akan muncul kotak dialog Insert Table seperti ini :

Masukkan spesifikasi tabel yang diinginkan pada kotak dialog tersebut.
1. Isikan jumlah baris pada “Rows” dan jumlah kolom pada “Columns”.
2. Berikutnya, tentukan lebar tabel terhadap halaman. Pada contoh gambar di atas, tabel yang akan dimasukkan berlebar 75 persen (“Width : 75 Percent”). Artinya, lebar tabel nantinya adalah 75 persen dari lebar halaman. Jika menginginkan lebar tabel dalam satuan pixel (fixed size), isikan jumlah pixel pada Width, kemudian gantilah kotak dropdown yang bertuliskan Percent menjadi Pixel. Lebar tiap kolom nantinya dibagi sama rata dari lebar tabel dan bisa di ubah-ubah sesuai keinginan.
3. Berikutnya, masukkan lebar border tabel yang diinginkan dalam satuan pixel. Jika dikosongi maka dianggap 0 (nol) dan tabel tidak diberi border.
4. Jika diinginkan, masukkan Cell Padding dan Cell Spacing. Cell Spacing artinya jarak antar sel dalam tabel, sedangkan Cell Padding artinya jarak dari border sel sampai dengan isi sel. Setelah selesai, klik tombol OK. Jika ingin membatalkan, tekan Cancel.
Setelah menekan tombol OK, maka tabel akan dimasukkan dalam halaman Anda. Bentuknya kira-kira seperti ini (bisa berbeda-beda tergantung dari spesifikasi yang Anda masukkan tadi) :

Saat ini, tabel dikatakan dalam keadaan terpilih (selected), yang ditandai dengan adanya garis hitam tebal di sekeliling tabel, dan 3 buah kotak hitam kecil yang disediakan untuk resizing. Seperti yang Anda lihat pada window Object Properties, terdapat beberapa properti tabel yang disebutkan, antara lain Rows (jumlah baris), Cols (jumlah kolom), W (lebar, width), H (tinggi, height), CellPad (cell padding), CellSpace (cell spacing), Align, Border, Bg Color (background color), Brdr Color (border color), Bg image (Bg image). Anda dapat bereksperimen dengan mengubah-ubah properti-properti tersebut. Caranya, isikan nilai (value) baru, kemudian tekan Enter.
Setiap perubahan pada window Object Properties ini akan dilakukan (applied) terhadap keseluruhan tabel, karena tabel dalam keadaan terpilih (selected). Langkah berikutnya adalah melakukan penyesuaian bentuk table menjadi yang diinginkan.
Menambah atau mengurangi baris atau kolom
Jika Anda ingin menambah atau mengurangi baris atau kolom, Anda dapat melakukan langkah-langkah sebagai berikut :
1. Letakkan kursor pada sel yang diinginkan. Ini berarti sel dalam keadaan terpilih.
2. Klik tombol kanan mouse. Akan muncul menu konteks, pilihlah “Table”, kemudian muncul menu lagi.

Pilihlah :
· “Insert Row”, untuk menyelipkan satu baris diatas sel yang terpilih tadi.
· “Insert Column”, untuk menyelipkan satu kolom di sebelah kiri sel yang terpilih tadi.
· “Insert Row or Column”, untuk menyelipkan baris atau kolom dengan menu interaktif seperti ini :

Jika Anda ingin menyelipkan baris, klik pada radio button Rows, masukkan jumlah baris yang ingin diselipkan, kemudian pilih apakah baris akan diselipkan di atas sel terpilih (Above the Selection) ataukah di bawah sel terpilih (Below the Selection). Kemudian klik OK.

Jika Anda ingin menyelipkan kolom, klik pada radio button Columns (kotak dialog otomatis berganti), masukkan jumlah kolom yang ingin diselipkan, kemudian pilih apakah kolom akan diselipkan sebelum sel terpilih (Before current Column) ataukah sesudah sel terpilih (After current Column). Kemudian klik OK.
· “Delete Row”, untuk menghapus baris pada sel yang terpilih tadi.
· “Delete Column”, untuk menghapus kolom pada sel yang terpilih tadi.
Mengubah lebar kolom atau tinggi baris (resize)
Untuk mengubah lebar kolom atau tinggi baris, cara termudah adalah arahkan
kursor mouse ke pinggir sel yang diinginkan sampai kursor mouse berubah menjadi: , atau Kemudian drag (klik, tahan, geser) sementara ukuran kolom atau baris akan
berubah. Lakukan sampai ukuran yang dinginkan, kemudian lepas tombol mouse.
Menggabungkan beberapa sel (merge)
Untuk menggabungkan beberapa sel menjadi satu, pilih beberapa sel yang berdekatan dulu. Caranya, arahkan mouse pada sel pertama (kiri atas atau kanan bawah), kemudian drag beberapa sel sampai sel-sel yang diinginkan dalam keadaan terpilih (selected) semua. Pada contoh di bawah ini, sel mulai dari baris 1 kolom 1 sampai dengan baris 4 kolom 2 dalam keadaan terpilih :

Kemudian langsung klik kanan. Muncul menu konteks, pilih Table, kemudian Merge Cells.

Maka hasilnya akan tampak seperti ini :

Tampak bahwa grup sel yang terpilih tadi sekarang menjadi satu sel yang lebih besar. Yang perlu diperhatikan disini, jika ada 2 sel atau lebih yang memiliki isi di dalamnya (baik berupa tulisan, gambar, tabel, dsb) dan dilakukan operasi merge, maka isi-isi sel tadi akan dijadikan satu (dicampur) oleh Dreamweaver ™.
Memecah satu sel (split)
Untuk memecah satu sel menjadi beberapa sel yang lebih kecil, pertamatama letakkan kursor pada sel yang ingin dipecah. Kemudian klik tombol kanan mouse. Muncul menu konteks, pilih Table, kemudian Split Cell. Maka muncul Split Cell dialog box seperti ini :

Jika ingin memecah sel tersebut menjadi beberapa baris, maka klik radio button Rows, kemudian masukkan jumlah baris yang diinginkan dan klik OK. Jika ingin memecah sel menjadi beberapa kolom, klik radio button Columns, kemudian masukkan jumlah kolom yang diinginkan dan klik OK. Pada gambar ini, sebuah sel di kanan atas di-split menjadi 2 kolom :

Satu hal yang perlu diperhatikan adalah pada saat kita melakukan operasi merge atau split, ada kemungkinan ukuran tabel akan menjadi kacau. Hal ini dapat disebabkan karena sebuah sel kita pecah menjadi sel-sel kecil dalam jumlah terlalu banyak. Bila hal ini terjadi, Anda dapat melakukan resize ulang pada sel-sel tersebut.
Mengisi sel
Setelah bentuk tabel sesuai, maka kita dapat mengisikan sesuatu ke dalam sel di dalam tabel. Sesuai dengan namanya, maka tabel dapat digunakan untuk mengisikan data dalam bentuk tabular. Untuk mengisikan data ke dalam sel, klik di dalam sel tersebut, kemudian mulailah memasukkan data. Anda dapat memasukkan tulisan, gambar, bahkan sebuah tabel ke dalam sel. Contoh di bawah ini menunjukkan sebuah tabel dalam keadaan terisi :

Frame
Frame ialah cara untuk menampilkan beberapa halaman HTML dalam satu jendela browser. Yaitu dengan membagi-bagi satu jendela browser menjadi beberapa bagian, dimana tiap bagian menampilkan halaman HTML yang berbeda-beda.
Untuk bekerja dengan frame, Anda harus membuat satu halaman baru sebagai frameset. Dimana di dalam frameset ini terdapat beberapa halaman HTML untuk ditampilkan. Jadi, satu frameset bisa mengandung beberapa halaman HTML.

Selama bekerja dengan frame, alangkah baiknya bila toolbar frame dalam keadaan aktif. Caranya, klik menu Window, Frame (atau Shift+F2). Sedangkan Object Properties juga sebaiknya dalam keadaan aktif (menu Window, Properties atau Ctrl+F3).

Menambahkan dan mengaktifkan frame.
Untuk menambahkan frame, pertama-tama Anda aktifkan dulu halaman yang akan ditambahkan frame. Kemudian klik menu Insert, Frames, dan pilih salah satu :
1. Left, untuk menambahkan frame kecil di sebelah kiri
2. Right, untuk menambahkan frame kecil di sebelah kanan
3. Top, untuk menambahkan frame kecil di atas
4. Bottom, untuk menambahkan frame kecil di bawah
5. Left and Top, untuk menambahkan 3 frame kecil, yaitu di kiri, atas, dan pojok kiri atas
6. Left top, untuk menambahkan 2 frame kecil di kiri dan atas dengan frame di kiri lebih diprioritaskan.
7. Top left, untuk menambahkan 2 frame kecil di kiri dan atas dengan frame ti atas lebih diprioritaskan.
8. Split, untuk membagi halaman yang aktif menjadi 4 frame dengan ukuran sama.

Sebagai contoh, jika halaman HTML asalnya kosong, dan kemudian dimasukkan frame di sebelah kiri, maka halaman menjadi tampak seperti ini (ilustrasi) :

Sedangkan window Frame menjadi seperti ini :

Lihat pada contoh gambar di atas. Saat ini, frame yang aktif adalah frame di sebelah kiri, yang ditandai dengan garis kotak tebal di sekeliling diagram. Jika Anda ingin mengaktifkan frame yang lain, klik pada diagram yang mewakili frame yang Anda inginkan. Jika Anda ingin mengaktifkan frameset, maka Anda dapat mengklik di pinggiran diagram tersebut.

Lihat pada diagram di atas, tampak bahwa garis tebal mengelilingi keseluruhan frame. Berarti, frameset sekarang dalam keadaan aktif.
Mengubah properti-properti frame
Untuk mengubah properti frame, secara sederhana Anda dapat mengaktifkan frame yang akan Anda ubah propertinya. Untuk cara mengaktifkan frame Anda dapat melihat kembali di bagian sebelumnya. Kemudian, lihat pada window Object Properties. Tampak properti-properti yang dimiliki oleh sebuah frame.

Penjelasan :
· Frame Name adalah nama dari frame yang sedang aktif. Nama frame ini penting untuk dicatat karena dapat digunakan untuk membuat link lintas frame.
· Src adalah nama file sumber dari frame yang sedang aktif. Untuk mengubah halaman yang ditampilkan, Anda dapat mengganti property
· Src dengan salah satu file HTML yang telah Anda buat.
· Scroll untuk menentukan apakah frame yang sedang aktif akan diberi scrollbar ataukah tidak. Jika dipilih Auto, maka scrollbar diberikan hanya jika dokumen tidak dapat ditampilkan dalam satu layar sehingga diberikan scrollbar.
· No Resize : Jika dalam keadaan ter-cawang, maka frame tidak bisa diresize oleh user. Sedangkan jika tidak dalam keadaan ter-cawang, maka frame dapat di-resize oleh user.
· Borders menentukan apakah frame diberi border.
· Border Color menentukan warna dari border frame.
Mengubah properti-properti frameset
Untuk mengubah properti frameset, Anda dapat mengaktifkan dahulu frameset-nya. Kemudian properti dapat diubah pada Object Properties.

Penjelasan :
· Borders menentukan apakah semua frame diberi border.
· Border Width menentukan lebar border
· Border Color menentukan warna border
Mengubah ukuran dan menghapus frame
Untuk mengubah ukuran frame, secara sederhana Anda dapat men-drag batas frame ke arah horizontal atau vertikal sampai ukuran yang diinginkan tercapai.
Untuk menghapus frame, Anda dapat men-drag batas frame sampai ke luar
Document Window.
Save semua frame
Yang perlu diingat dalam bekerja dengan frame yaitu sebelum mem-preview hasil pekerjaan Anda, Anda perlu menyimpan semua frame yang telah dibentuk. Caranya, klik menu File, kemudian Save All Frames. Maka Anda akan diminta untuk memberi nama file untuk frameset beserta frame-frame yang ada di dalamnya.
Membuat link antar frame
Sebelumnya kita telah pelajari mengenai link dan hyperlink, dimana link dan hyperlink digunakan untuk menunjuk ke dokumen atau file lain. Link berguna untuk membawa user ke halaman lain atau men-download suatu file. Sebenarnya, suatu link dapat ditentukan apakah akan dibuka di jendela browser yang sama, jendela browser yang baru, atau dibuka di frame lain.
Pada contoh ini, kita akan mencoba membuat link antar frame, dimana link akan dibuka di frame lain. Misalkan tersedia sebuah frameset (index.htm) dan di dalamnya terdapat 2 frame yaitu “leftFrame” (menu.htm) dan “mainFrame” (utama.htm). Kemudian, kita ingin membuat sebuah link di leftFrame, yang mana link tersebut akan dibuka di mainFrame. Maka, buatlah link di sebelah leftFrame seperti biasa, kemudian lihat pada Object Properties.
Gantilah properti Target menjadi nama frame tujuan yang Anda inginkan (mainFrame). Sebagai tambahan, pilihan _blank berarti link dibuka di jendela browser baru, pilihan _parent berarti link dibuka di frameset paling pertama, pilihan _self berarti link dibuka di frame dan jendela browser yang sama, pilihan _top berarti link dibuka di frameset satu level diatas frame yang aktif, dan sisanya adalah nama-nama frame yang terdapat dalam halaman tersebut (jika Anda memiliki 2 frame atau lebih dalam satu halaman).

Dengan menggunakan frame, kita dapat membuat halaman navigasi sendiri dimana seluruh link dibuka di frame utama. Dengan demikian, user dapat menghemat waktu karena tidak perlu mendownload menu navigasi berkalikali setiap mengakses halaman lain.
Bekerja dengan Layer
Layer merupakan salah satu keunggulan Dreamweaver dibandingkan dengan editor HTML lainnya. Dengan layer, kita dapat membuat halaman HTML yang tampilannya lebih fleksibel. Layer digunakan untuk menampilkan objek dengan posisi yang dapat diatur-atur sesuka kita, tanpa terbatas pada pandangan baris-demi-baris. Analoginya, layer diumpamakan sebagai plastic transparan yang dapat diletakkan dimana saja di atas kertas.
Selama bekerja dengan layer, alangkah baiknya apabila window Layers dalam keadaan aktif. Caranya, klik menu Window, kemudian Layers.

Memasukkan layer ke dalam dokumen
Untuk memasukkan layer ke dalam dokumen, kita dapat mengklik menu Insert, kemudian Layer. Maka, akan muncul 2 objek seperti ini :

Objek pertama, yang berupa kotak kuning dengan huruf C, menandakan controller dari sebuah layer. Jika controller ini dihapus, maka layer yang bersangkutan juga akan dihapus. Controller ini tidak terlihat di browser dan tidak memakan tempat. Anda dapat meletakkan controller ini dimana saja karena hasilnya sama. Namun yang perlu diperhatikan adalah jika meletakkan controller di dalam layer lain, maka layer ini akan memiliki sebagian sifat layer induknya (inheritance).
Anda dapat memasukkan lebih dari satu layer ke dalam dokumen Anda.Namun perlu diingat bahwa semakin banyak layer maka semakin besar pula dokumen Anda.
Setelah memasukkan layer ke dalam dokumen, maka window Layer akan menampilkan status dari semua layer yang ada di dalam dokumen.

Penjelasan :
Prevent Overlaps, berarti setiap layer yang ada akan dilarang untuk saling tumpang tindih. Tabel di dalam window Layers menampilkan semua layer yang ada pada dokumen. Urutannya yaitu dimulai dari yang paling atas sampai dengan paling bawah. Layer yang terletak di atas layer yang lain, akan ditampilkan lebih di atas (lebih kelihatan). Kolom bergambar mata, menandakan layer apakah terlihat atau tidak. Kolom Name menandakan nama layer, dan kolom Z menandakan ketinggian layer. Semakin besar Z, maka layer akan ditampilkan semakin terlihat (menutupi layer-layer lain dengan Z lebih kecil). Untuk mengubah urut-urutan ini, Anda dapat men-drag layer ke atas atau ke bawah atau mengubah nilai Z yang dimilikinya.
Mengaktifkan layer
Untuk mengaktifkan layer, Anda dapat mengklik pada Controller layer yang bersangkutan, atau mengklik pada pinggiran layer yang bersangkutan.
Memindahkan dan mengubah ukuran layer
Untuk memindahkan layer, aktifkan dulu layer yang diinginkan. Kemudian Anda dapat men-drag pinggiran layer ke tempat yang Anda inginkan. Untuk mengubah ukuran layer, Anda dapat men-drag salah satu kotak di pinggiran layer sampai ukuran yang diinginkan tercapai.

Mengubah properti-properti Layer
Untuk mengubah properti layer, Anda dapat mengaktifkan dahulu layer yang dinginkan, kemudian lihat pada Object Properties.

Kita akan membahas sebagian saja dari Layer Properties ini.
· Properti L menandakan posisi horizontal layer terhadap pinggir kiri dokumen
· Properti T menandakan posisi vertikal layer terhadap bagian atas dokumen
· Properti W menandakan lebar layer
· Properti H menandakan tinggi layer
· Z-index adalah urutan layer
· Vis adalah visibility, dimana jika default atau visible, maka layer akan terlihat. Sedangkan bila invisible, maka layer tidak terlihat. Dan jika inherit, maka layer akan menuruti sifat layer induknya. Bila layer induk visible maka ia juga visible. Begitu pula sebaliknya.
· Bg Image adalah gambar latar belakang dari layer
· Bg Color adalah warna latar belakang dari layer
Mengisi objek ke dalam layer
Untuk mengisikan objek ke dalam layer, klik kiri mouse di atas layer yang diinginkan (bukan controllernya). Kemudian mulailah mengetik atau memasukkan gambar, table, dan objek-objek lain.

Pada gambar diatas, terdapat 2 buah layer, dimana layer pertama berada di bawah layer kedua karena Z-index layer pertama lebih kecil dari Z-index layer kedua. Jika Anda melihat hasilnya pada browser, maka baik controller maupun pinggiran layer tidak akan terlihat.

UPLOAD KE SERVER
Ini adalah langkah terakhir dan yang terpenting dalam pembuatan suatu website. Jika anda sudah menyelesaikan desain web anda, anda harus melakukan langkah upload ke server agar website yang sudah anda buat dan desain dapat tampil di brower internet. Langkah-langkah yang harus dilakukan ialah :
1. Buka program WS-FTP pada komputer anda.
2. Maka akan tampak dialog box, seperti dibawah ini :

3. Ketik Host Name faculty.petra.ac.id
4. Masukkan User ID dan Password sesuai dengan yang sudah diberikan.
5. Tekan OK.
6. Maka akan tampil dialog box kedua seperti dibawah ini :

Untuk melihat apakah file anda sudah masuk keserver, buka homepage petra.ac.id untuk dosen (http://faculty.petra.ac.id), pilih nama anda. Kalau sudah benar pasti website yang sudah anda buat akan tampil di browser. Jika masih ada yang salah atau untuk perbaikan, lakukan langkah seperti mulai awal.
Sumber :
1. http://www.macromedia.com/support/dreamweaver/documentation.html
2. Berbagai sumber
Tinggalkan Balasan





